Table Of Content

There are seven principles in total, and each one today is used by designers to help build better products for customers. Similarity describes the brain’s ability to perceive items or objects as related if they share certain characteristics, including shape, color or pattern. When creating a design, it’s important to understand both similarity and proximity because there are ways in which these principles can work against each other. Within this course, we have compiled and consolidated some of the best resources currently available on the subject of Gestalt psychology and visual perception. To help you appreciate how you can apply Gestalt psychology to web design, we have provided many different examples from existing designs. These draw attention to the exact qualities, quirks, and features of visual perception.
Symmetry And Order
But the letter "U" emerges from the combination of those smaller elements. Looking further, we see many smaller icons emerge from these abstract shapes. Join our community of learners, and develop your unique style as a relational gestalt therapist. Emphasis will be on identifying, practicing, and articulating the foundational concepts of RGT in the work. Each session will consist of therapist/client dyads and theoretical discussion. Short readings may be offered to enhance learning, but the focus will be on skill building and integration of theory.
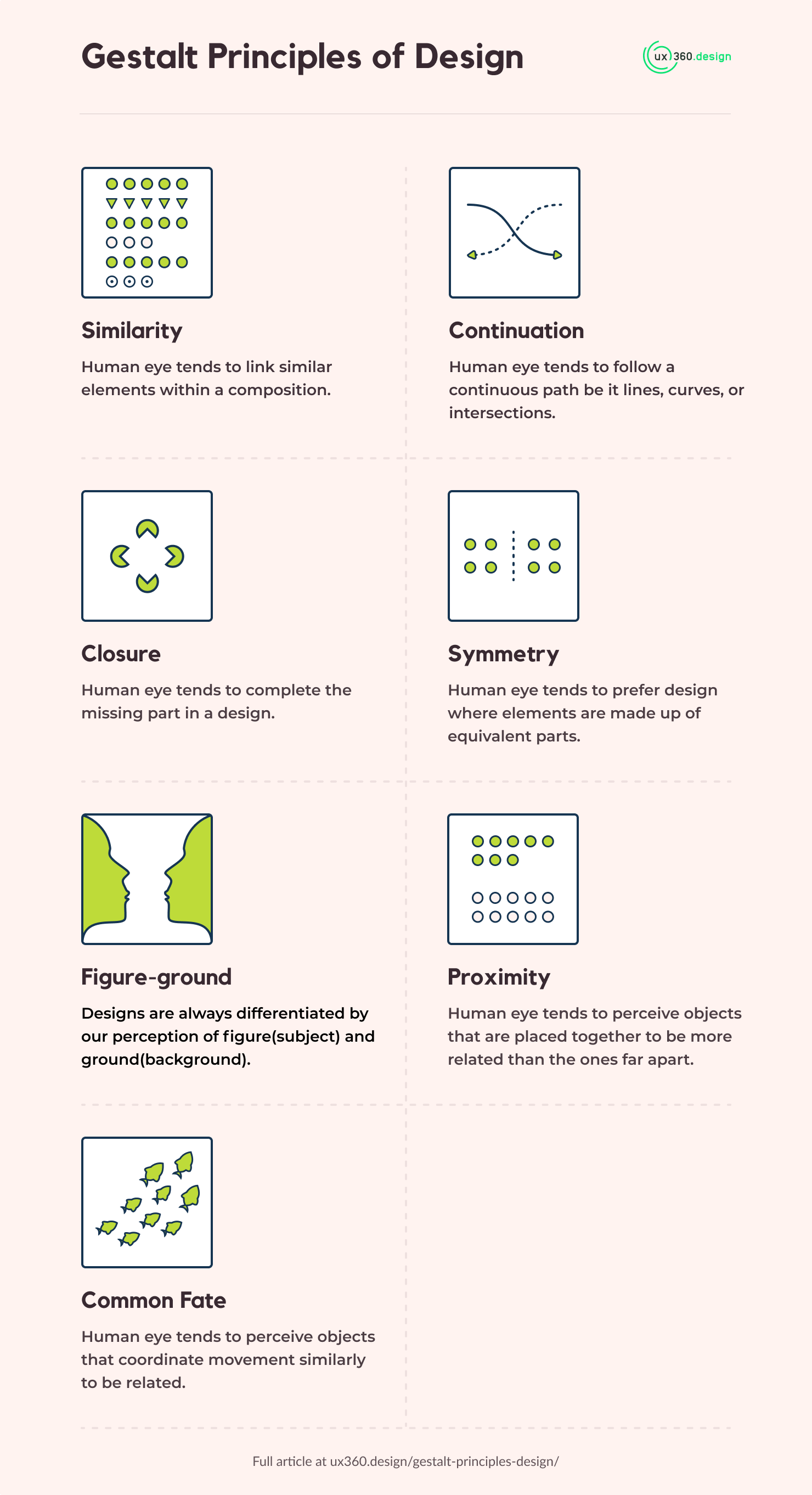
What are the 7 Gestalt principles?
In the example above, the mind disregards color for grouping the dots. Elements that are parallel to each other are perceived as more related than elements that aren’t parallel to each other. This can be lines, curves, and even shapes—although the latter needs to be somewhat line-like in order for the principle to apply. When objects looks similar to one another, viewers will often see the individual elements as part of a pattern or group. This effect can be used to create a single illustration, image or message from a series of separate elements.
Common region principle
Links and navigation systems are essential to allow users to view website content and navigate between different pages. Max Wertheimer, Wolfgang Köhler, and Kurt Koffka established Gestalt psychology in the early 20th century. The "Frequently Asked Questions" section on websites is often an accordion.

Gestalt psychology is a theory of mind which has been applied to a number of different aspects of human thought, action, and perception. In particular, Gestalt theorists and researchers attempt to understand visual perception in terms of the way in which underlying processes are organized and how they help us make sense of the world. Over the last twenty years, the work of Gestalt psychologists has been adopted by interaction designers and other professionals involved in the development of products for human users.

The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. The brain seems to craft a link between elements of a similar nature. Then, we perceive them in a relationship with each other, separating them from other elements in a design. Gestalt language processing is a cognitive approach to understanding how our brain organizes and interprets language.
Pigmented concrete emulates stone in Gestalt furniture by Sment - Dezeen
Pigmented concrete emulates stone in Gestalt furniture by Sment.
Posted: Tue, 06 Nov 2018 08:00:00 GMT [source]
It’s what turns the abstract into a holistic design approach—making incomplete stuff feel… whole. It teases out elements in focus from the blurry backdrop, making designs pop. It’s a visual Gestalt game of peekaboo, revealing what ought to stand out. It’s all about creating a visual identity that sticks in people’s minds.
Figure/ground
Our designs have danced with symmetry and balanced on the tightrope of figure-ground differentiation. Think of a website where everything just flows – that’s Gestalt in action. It’s more than just aesthetics; it’s about creating a seamless user experience, reducing cognitive load, and making digital interactions feel like second nature. Using Gestalt principles, we create interfaces that guide users naturally.
By article’s end, you’ll grasp the iconic laws of proximity, similarity, continuity, and closure; essentials in the lexicon of any designer worth their salt. Unraveling these themes, expect to gain a robust toolkit enabling aesthetic usability—elevating your work from passable to perceptually magnetic. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; the silent but potent rules guiding our perception.
Designer vs Developer #17: Designing with the Gestalt principles - Creative Review
Designer vs Developer #17: Designing with the Gestalt principles.
Posted: Thu, 05 Jul 2018 07:00:00 GMT [source]
It’s that leap from creating visuals to crafting experiences that stick. It’s a cognitive load easer, making your work innately graspable. User experience design gobbling up these principles left, right, and center. Nailing this means users navigate with ease, almost instinctively, through your digital realm. In the world of logos and brand identity, Gestalt principles of design are like the magic wand that turns simple shapes and colors into memorable brands. If they’re connected by a line or a color scheme, your brain says, “Hey, these guys belong together!
In group 3, each input field and label are perceived as a separate group. Most designs have focal points because they help direct your audience's eye to an important element or drive them to take the desired action. For example, call-to-action buttons are usually contrasting colors, as you can see in the Honeybook homepage screenshot below. Our eyes are naturally drawn to the bright teal color because it stands out from the darker colors on the page. We’ve played with closure, toying with the brain’s love for solving visual riddles.
Humans tend to see visual elements as grouped when they are arranged symmetrically. The natural world is filled with symmetry (or near symmetry), and our brains tend to favor symmetrical forms. Grid systems that evenly divide the space help designers implement symmetry and order in user interfaces. As a humanistic therapist, a gestalt therapist strives to remain empathetic and non-judgmental and to be accessible to clients without exuding an air of superiority. In this way, clients can learn to become more aware of their thoughts and actions, of how negative thought patterns and behaviors may be blocking their self-awareness and making them unhappy, and how they can change. What made gestalt theory appealing to visual artists and designers is its attempt to explain “pattern seeking” in human behavior.
As if our brains had in-built graphic design software, finessed over eons, just awaiting our use. Soak these in, and you’re not just another designer; you’re a psychology-savvy visual chef. Whip up designs that talk the brain’s language, gaining nods from users and peers alike.
Similar to Common Fate, the Principle of Parallelism is the understanding that parallel objects are seen as more related than elements not parallel to each other, as you can see in the diagram below. The Principle of Closure states that even if an image is missing parts, your brain will fill in the blanks and perceive a complete picture. For example, we can still see the circle and rectangle below, even though the lines are broken. You can see this principle frequently in website navigation menus. Without you realizing it, the color differentiation signals that these links have different functions. The Gestalt Principle of Proximity suggests that we tend to see close-set objects as being in a group.
No comments:
Post a Comment